泰拉瑞亚修改教程 — 下
这是泰拉瑞亚修改教程系列的最后一章,如果你没看过相关教程,可以从头看起。
学会修改以后,如果朋友眼馋找你要脚本,那他需要下载CE,然后打开你的CT脚本,选择terraria进程后才能开始修改。
如果有一定基础的话还好说,如果是小白那肯定一大堆问题,那你需要浪费很多时间来给他讲解,没有耐心的甚至直接就放弃了。
这时候我们为了方便,就可以把脚本制作成exe可执行文件,就是常说的游戏修改器,这样别人就不需要下载CE直接打开你制作的修改器就能修改,那么如何把我们的脚本制作成一个单机游戏修改器呢?
终章 — 制作修改器
绝大部分的程序语言都能做到这一点,使用什么语言来生成取决于你对该语言的掌握程度,但是作为一个只是单纯写修改器的没必要为了写个修改器就去学某门语言(不过如果这能成为你学编程的一个动力也不错)。
考虑到时间成本,我们这里就直接用CE自带的功能,这样即使初学者也能很快上手,不必花费大量时间去钻研程序语言。
简陋的修改器
CE提供了一个生成修改器的模板,优点是非常适合初学者的使用,缺点是很简陋,还很丑。
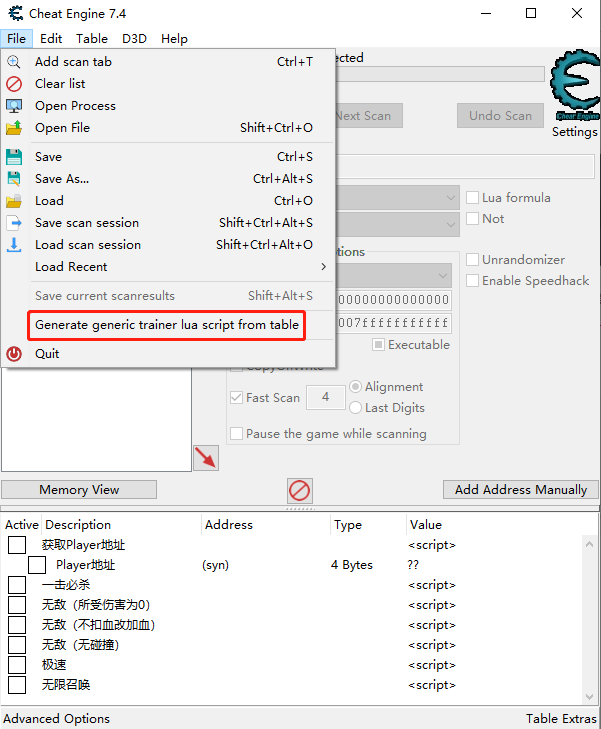
打开CE,点击File,找到:

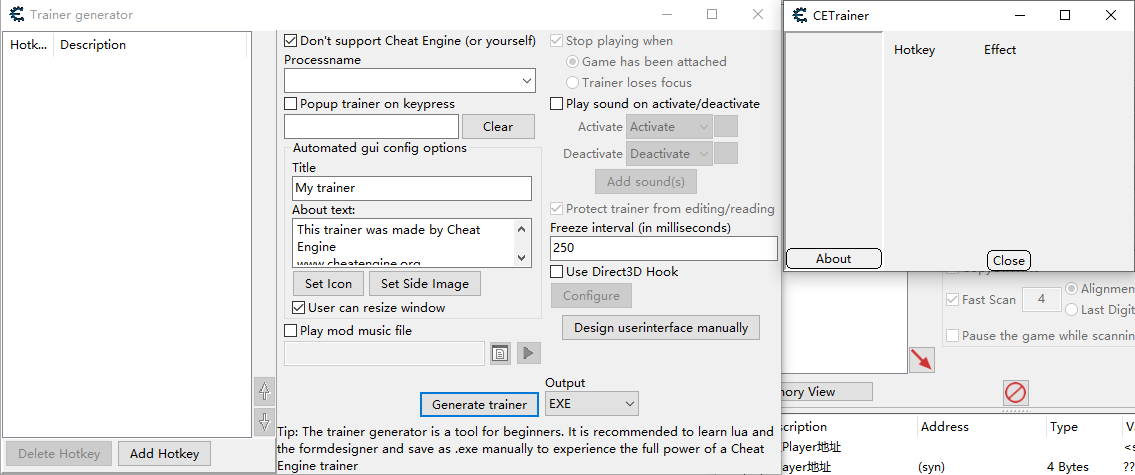
接下来你会看到这样一个界面:

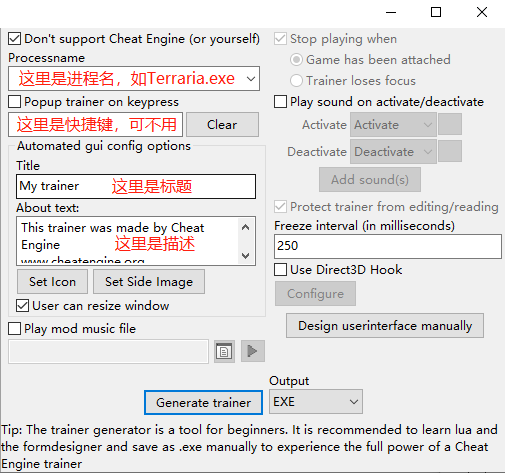
我们先看中间部分:

Processname:这个选择你所修改游戏的进程名,我们是修改泰拉瑞亚,那就是Terraria.exe。
Popup trainer on keypress:这个设置你修改器的呼出方式,打勾后在下面的输入框里输入你想设置的快捷键即可,比如设置Home键,那按这个键的时候修改器就会弹出来,非必要。
Title:修改器标题,比如“泰拉瑞亚修改器”。
About text:点击修改器上的About的时候会弹出的文字信息,你可以在里面写一些修改器描述,作者信息等等。
Set Icon:设置修改器左上角显示的图标,格式为.ico。
Set Side Image:设置侧边栏的背景图片。
User can resize window:勾选后用户可以随意调整修改器窗口大小,一般建议不勾选。
Generate trainer:生成修改器。
Play sound on activate/deactivate:设置激活/关闭某个功能时候的声音。
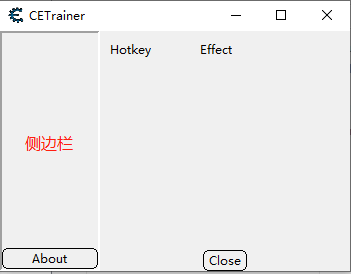
右边部分:

这个是我们生成的修改器界面,也就是说你生成后修改器就长这个样子。
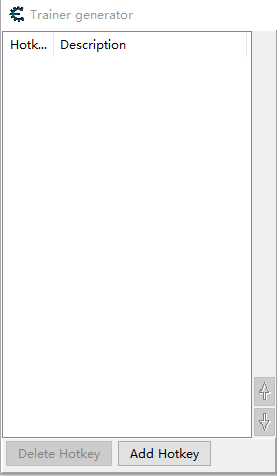
左边部分:

这里设置热键,每个热键对应你写出来的功能。
根据描述那我们可以设置成这样:

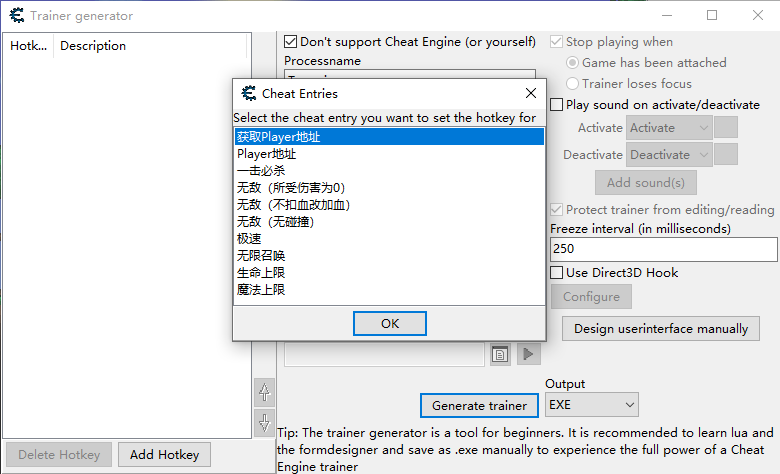
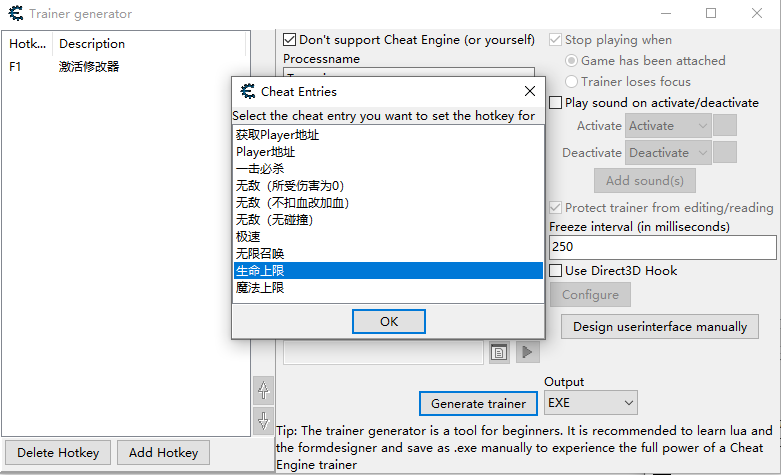
接下来点击左边部分的Add Hotkey来为修改器添加功能:

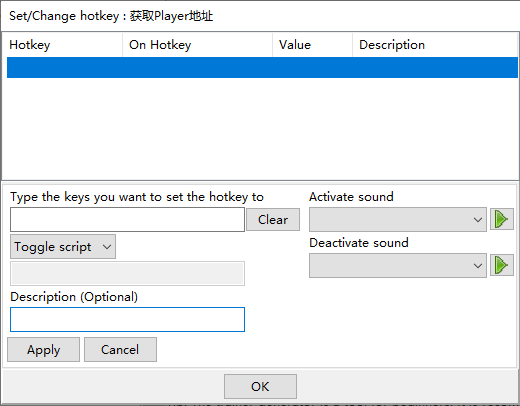
因为我们的血量魔法这些地址是根据player地址来找到的,所以我们需要先激活获取player地址这个选项,选择后点击OK会来到下面这个界面:

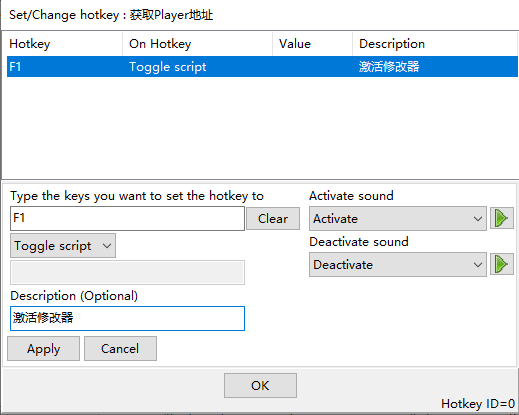
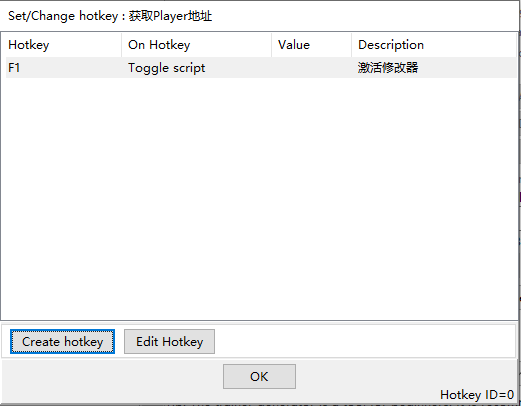
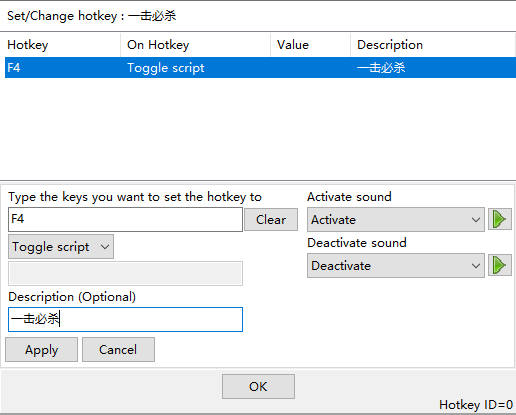
接下来点击Type the keys you want to set hotkey to下面的输入框键入一个热键,比如F1,设置完成大概这样:

记得点击Apply添加你的热键到列表,接下来点击OK完成这个热键的添加:

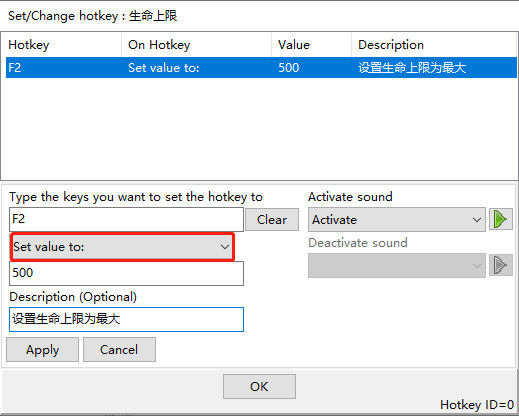
然后继续添加下一个热键和功能,还是点击Add Hotkey,这次我们选择设置生命上限的功能:

这里我设置生命上限的热键为F2,注意下面的脚本功能选项选择Set value to,根据字面意思可了解为设置生命上限的数值为,这里我们设置为生命值的最大上限500:

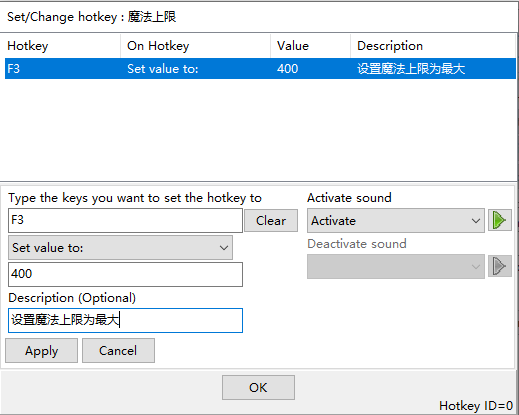
点击Apply保存后继续添加魔法上限,同理:

然后就是我们写好的脚本,一击必杀,无敌等功能:

最后都添加完成后大概是这样:

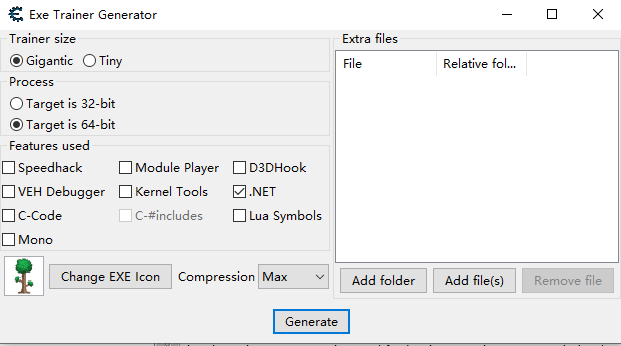
完成功能的添加后就可以开始生成修改器了,点击Generate trainer后进入下一个界面,需要注意的是保存的文件名不能含有中文,不然生成会报错:

基本上保持默认就好,点击Generate开始生成。
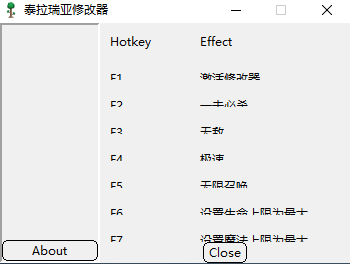
生成后不出意外的话长这样:

你会发现不仅丑,甚至文字显示都不全,但是这些都不重要,因为它确实能用。
这样你就可以把这玩意发给别人使用了,即使它很简陋,但是毕竟是我们一手造就的它,我们要对它给予更多的宽容。
标准的修改器
上面我们学会了如何制作一个简陋的修改器,这里就学习如何把这个简陋的修改器变得更好看一些,至少使它不那么简陋。
备用,后续再更。